Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- JavaScript
- Vue.js
- node.js
- mutations
- Reduce
- Login
- IntelliJ
- includes
- v-on
- vuex
- 템플릿문법
- programmers
- v-if
- state
- react
- sns로그인
- mixins
- javascipt
- kibana
- 음양더하기
- azure
- Emit
- axios
- KAKAO
- getters
- v-for
- Express.js
- javscript
- 콘솔한글깨짐
- 연동
Archives
- Today
- Total
공부용
카카오 SNS 로그인 개발하기 - 1 본문
1. https://developers.kakao.com/ 접속한다.
2. 계정이 없으면 새로 만들고, 계정이 있으면 상단에 내 애플리케이션을 누른다

3. 애플리케이션 추가하기를 누른다.

4. 애플리케이션 이름과 회사명 필수조건 체크를 한다.

5. 사용자 정보를 가져오기 위해서는 id_token이 필요한데 이 id_token을 가져오기 위해서는 로그인 하였을때 제공해주는 1회성 code값을 필요로 합니다.
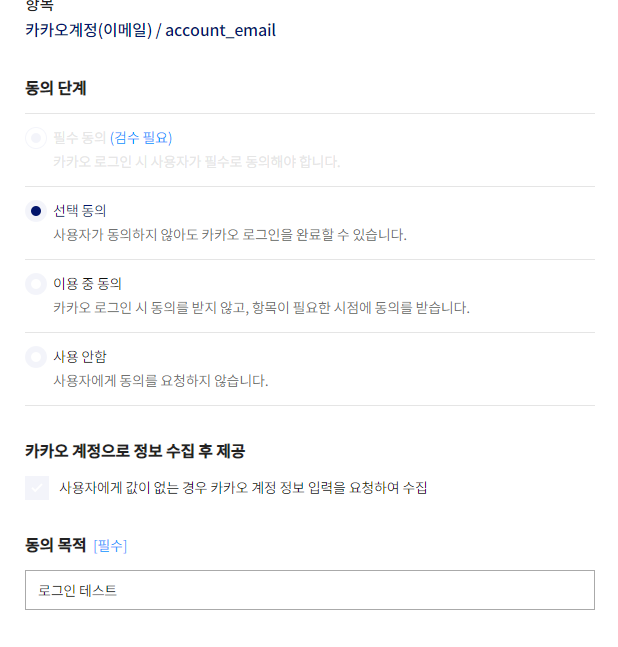
6. 좌측 메뉴에서 동의항목으로 이메일 설정을 합니다.


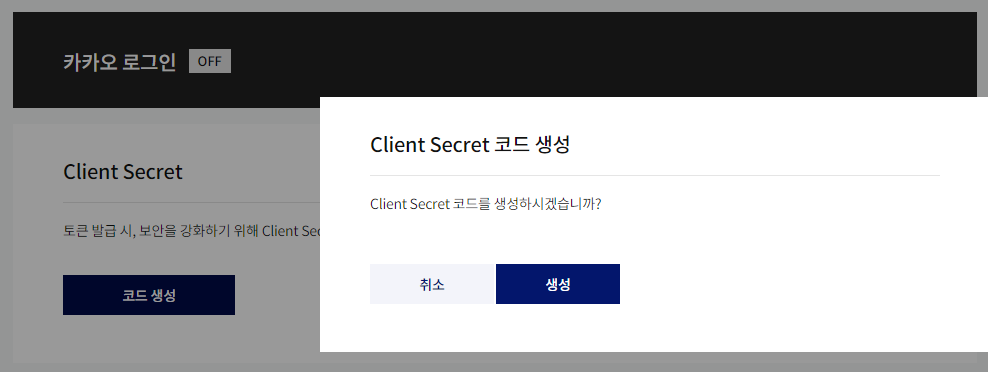
7. 보안에서 id_token을 가져오기 위한 Client Secret을 생성한다.

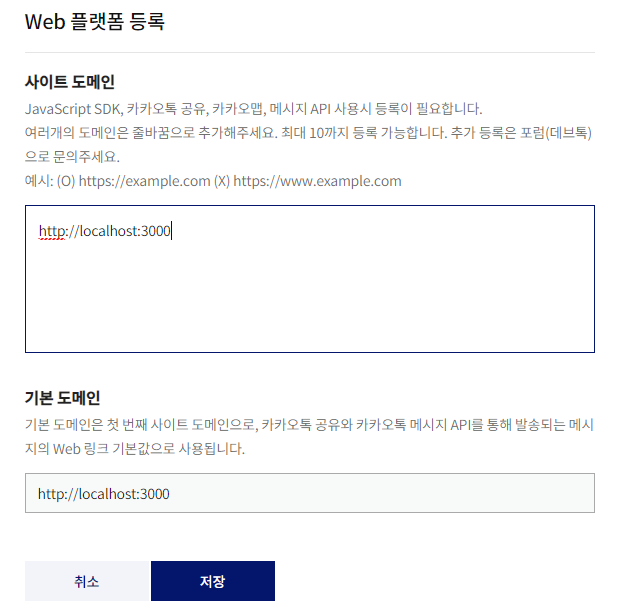
8. 좌측 메뉴에서 플랫폼에서 Web Platform 등록을 하여, 기본 도메인을 설정한다.

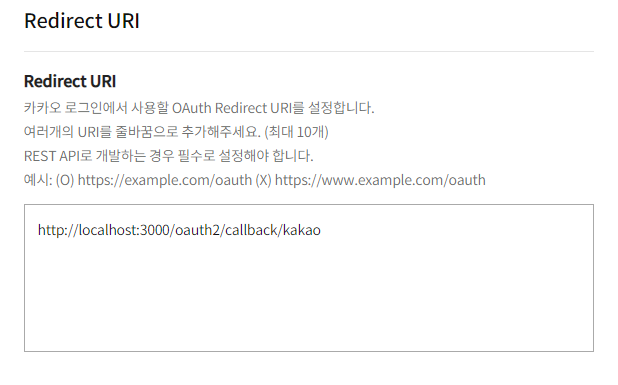
9. 좌측 메뉴에서 카카오 로그인을 누르고, Redirct URI을 설정한다.
Redirct URI는 로그인성공을 하였을떄 code를 받을 수 있는 callback page이다.

'공부용 > 리액트' 카테고리의 다른 글
| 리액트와 스프링부트 세팅하기. (1) | 2022.10.03 |
|---|---|
| 리액트 SNS 로그인 기능 개발하기 (0) | 2022.10.01 |
| [trip planner 프로젝트] 4. 메인 페이지 구성 (0) | 2021.09.30 |
| [trip planner 프로젝트] 3. router와 styled-components (0) | 2021.09.30 |
| [trip planner 프로젝트] 2. react (0) | 2021.09.30 |
Comments

