Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- kibana
- v-on
- sns로그인
- state
- 콘솔한글깨짐
- Emit
- azure
- Express.js
- axios
- KAKAO
- mixins
- v-for
- vuex
- Vue.js
- programmers
- getters
- javscript
- JavaScript
- includes
- react
- 음양더하기
- 템플릿문법
- Login
- node.js
- 연동
- v-if
- IntelliJ
- Reduce
- javascipt
- mutations
Archives
- Today
- Total
공부용
[vue.js] 3-2 v-if 와 v-on 본문
0. 시작
router로 v-if와 v-on을 볼 새로울 페이지를 만든다 (이전까지 했으므로 과정은 생략한다)
1. v-for에서 썻던 template를 가져온다
// ./src/view/vif.vue
<template>
<vfor/> //3. 사용
</template><script>
import vfor from './vfor.vue'; // 1. 사용할 vue를 선언해서 가져온다.
export default {
data: function() {
return {
}
},
components: {
vfor // 2. 사용하게끔 components 에 넣어준다
}
}
</script>2. v-if와 v-on
<template>
<div>
<div v-if="show">
<vfor/>
</div>
<div>
<button type="button" v-on:click="func">btn</button>
</div>
</div>
</template><script>
import vfor from './vfor.vue';
export default {
data: function() {
return {
show: true
}
},
methods: {
func: function() {
if(this.show) {
this.show = false;
} else {
this.show = true;
}
}
},
components: {
vfor
}
}
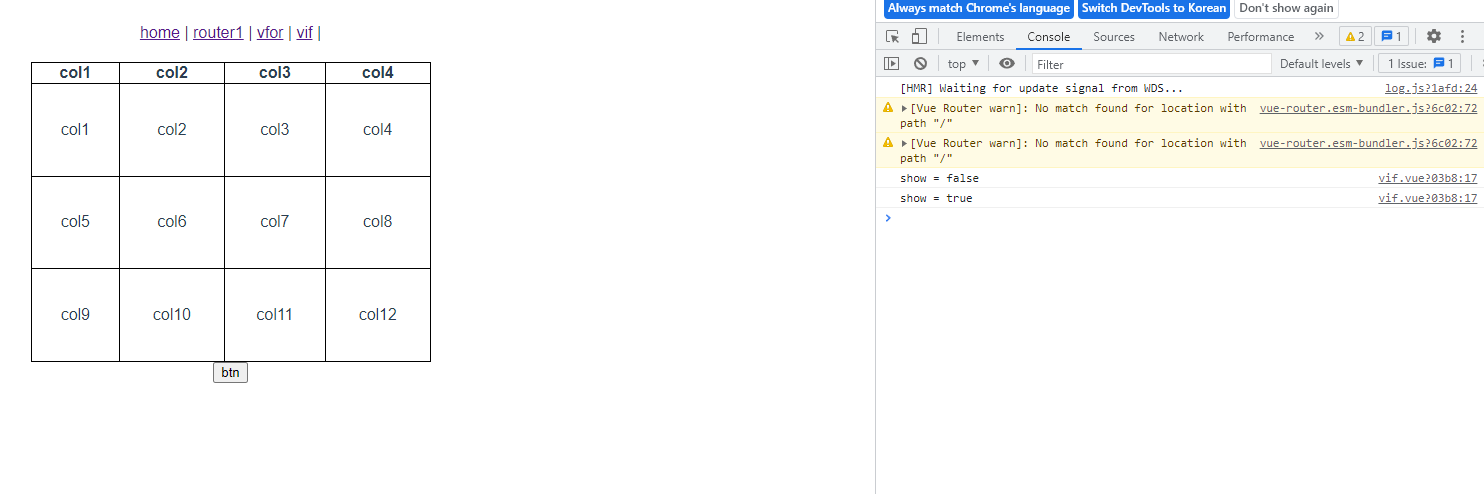
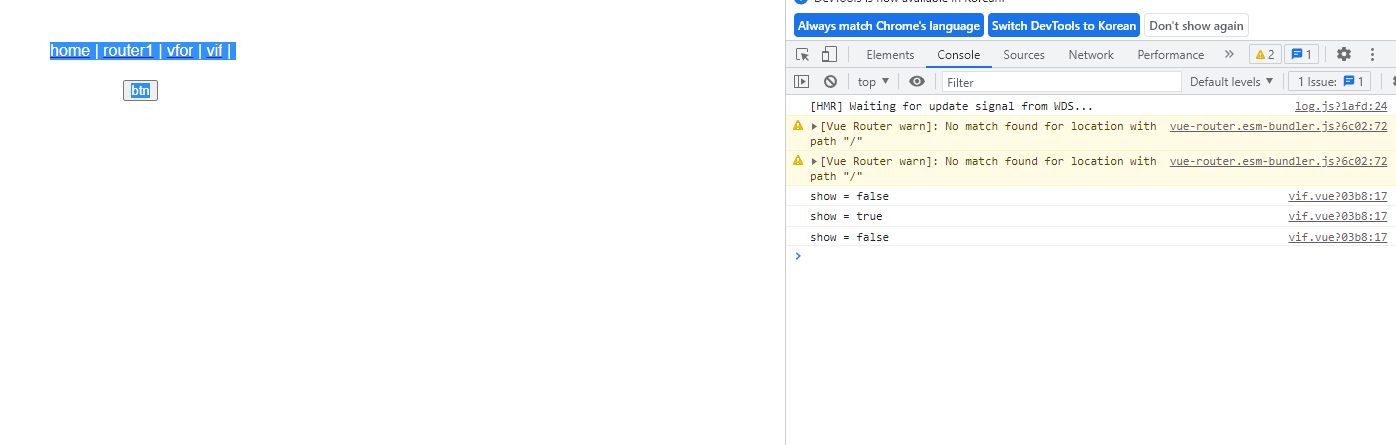
</script>html 태그안에 v-if를 넣어서 사용할 수 있다.
v-on 은 보통 어떠한 액션들을 취했을때 실행시킬수 있다.
여기서는 func라는 기능이고, 이걸 methods: {} 안에 넣어서 실행시켰다.
만약 show변수가 true라면 테이블이 보여질것이고 show변수가 false라면 테이블은 보이지 않을 것이다.



// 출처 : https://uxgjs.tistory.com/119
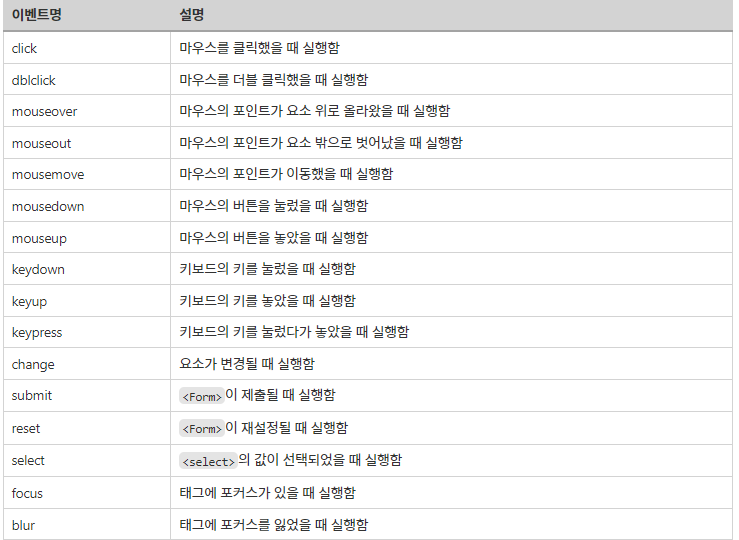
Vue.js의 이벤트 사용 방법 정리
Vue.js에서 이벤트를 다루는 방법에 대해서 간단히 정리하려고 합니다. HTML에는 나 처럼 당연히 알고 있는 기본 이벤트가 있습니다. 그리고 이미 javascript 를 통해서 기본 이벤트와 어우러지게 사
ux.stories.pe.kr
'공부용 > vue.js' 카테고리의 다른 글
| [vue.js] 5. vuex (0) | 2022.02.21 |
|---|---|
| [vue.js] 4. props와 emit (0) | 2022.02.21 |
| [vue.js] 3-1. vue 템플릿 문법 및 v-for (0) | 2022.02.16 |
| [vue.js] 2. router (0) | 2022.02.16 |
| [vue.js] 1. 실행 및 시작하기 (0) | 2022.02.16 |
Comments


